A new initiative from U of T’s Information Technology Services is creating a foundation for how digital experiences are designed and delivered across the university. The goal of the Global Design System, a set of design guidelines, standards and reusable components, is to streamline the creation of web applications, ensuring consistency, accessibility and an improved user experience.
“By leveraging the Global Design System, we’re making web application design and development more efficient,” says Amanda Werkhaizer, manager, User Experience & Process Design at Enterprise Applications & Solutions Integration (EASI). “The system’s robust, reusable components align with U of T’s branding guidelines and AODA requirements, offer built-in accessibility features and ensure consistency across applications.”
Two pieces of the user experience puzzle
The Global Design System is composed of two key pieces: the ITS EASI Design System and the ITS EASI UI Library. Together, they serve as a shared language for designers and developers, offering a foundation for building applications.
The ITS EASI Design System originated as an internal initiative to standardize design patterns across enterprise applications. It provides designers with pre-made, reusable components that can be pulled into prototypes, reducing the need to recreate elements for each new project.
The ITS EASI UI Library, its companion site, is tailored for developers. It offers sample code, examples and usage notes for each component. Developers can easily integrate these components into their applications, reducing duplication of effort and accelerating implementation timelines.
“We were interested in building a flexible and comprehensive system with components that can be developed once and used in multiple applications,” says Andre Kalamandeen, manager, Data, Architecture & Integration at EASI, and the lead of the ITS EASI UI Library. “Designers and developers can easily see how the components will work in the real world, and we’re interested in constantly evolving the system to meet users’ needs.”
Focus on accessibility
A focus of the system, as highlighted in the recently launched IT@UofT Strategic Plan, is enhancing inclusive design and accessibility across university IT systems, services and resources, and ensuring equitable access and usability for all community members.
“Everything has been built from the ground up with accessibility in mind – it’s important that everyone can interact with the applications we create,” says James Lahey, JavaScript developer at EASI. “There are so many ways that people interact with our applications, including those using different devices and assistive technologies.”
To create accessible components, the team references the Web Content Accessibility Guidelines, as well as other design systems, for maximum accessibility.

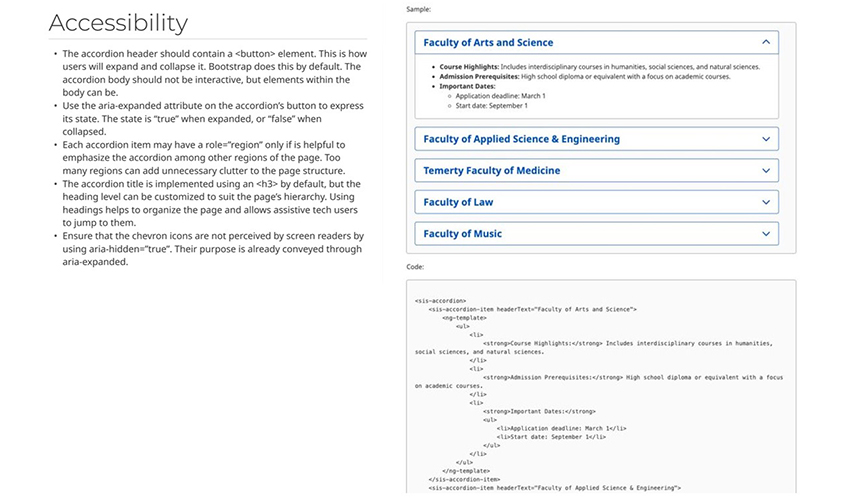
In the ITS EASI Design System (left), each component contains accessibility recommendations. The component code in the ITS EASI UI Library (right) has accessible markup and attributes built in.
A collaborative approach
The development of the system has been a cross-functional effort, involving members from EASI’s User Experience & Process Design team, and Data, Architecture & Integration team.
“An integral part of our process is collaborating with the Student Information Systems team, especially Hossein Aliabadi who has given extensive feedback and guidance on code quality and consistency,” says Kalamandeen.
Progress to date
To date, the team has completed the design of nine components, including footers, buttons, icons, popovers, tabs and error messages. These components are already being used in the Accommodated Testing Services application, and ACORN is beginning to adopt the design principles.
“We’re putting a lot of effort into creating patterns and components to give designers and developers a starting point so they can take these tools and run with them,” says Laura Klamot, senior user experience designer, User Experience & Process Design Team, EASI. “The goal is to enable creators to focus more on solving big-picture design decisions and create more meaningful, accessible and consistent user experiences.”
Looking ahead
The team is actively gathering feedback and plans to expand the UI Library to support additional technologies and needs. The long-term goal is to make the system widely available across U of T, empowering others to build accessible, consistent and user-friendly applications.
“The system is already demonstrating its value by reducing the time required in the design and development phases, enabling teams to focus on delivering core functionality and improving user experience,” says Werkhaizer. “We look forward to working with the community on the system’s evolution.”
If you’re interested in contributing to the future of the Global Design System, please fill out this form.